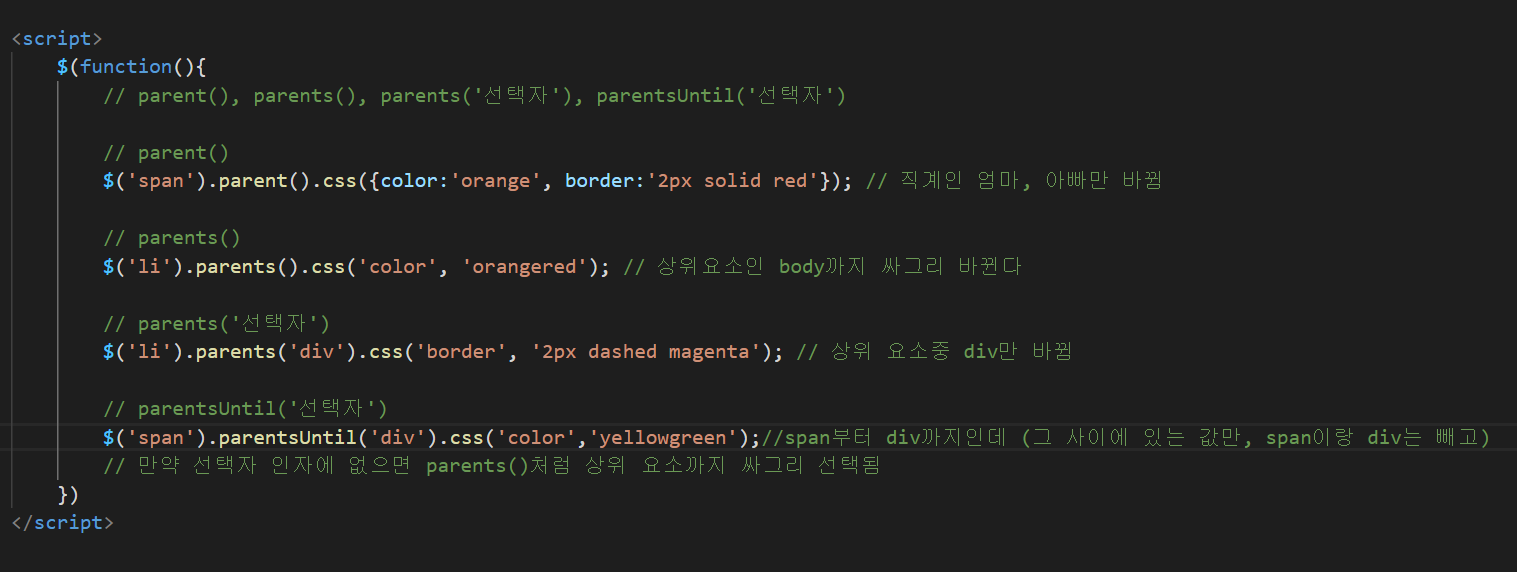
Ancestors(조상) 메소드 기준이 되는 요소의 상위요소들을 선택할 수 있는 메소드 $('선택자').parent() 선택된 요소를 기준으로 바로 위의 상위 부모 요소 하나만을 선택 $('선택자').parents() 선택된 요소를 기준으로 모든 상위 요소를 선택 $('선택자').parents('선택자') 선택된 요소를 기준으로 모든 상위요소들 중에서 제시한 값과 일치하는 상위요소들만 선택 $('선택자').parentsUntil('선택자') 선택된 요소를 기준으로 선택된 요소부터 제시한 값까지 모든 상위요소들을 선택