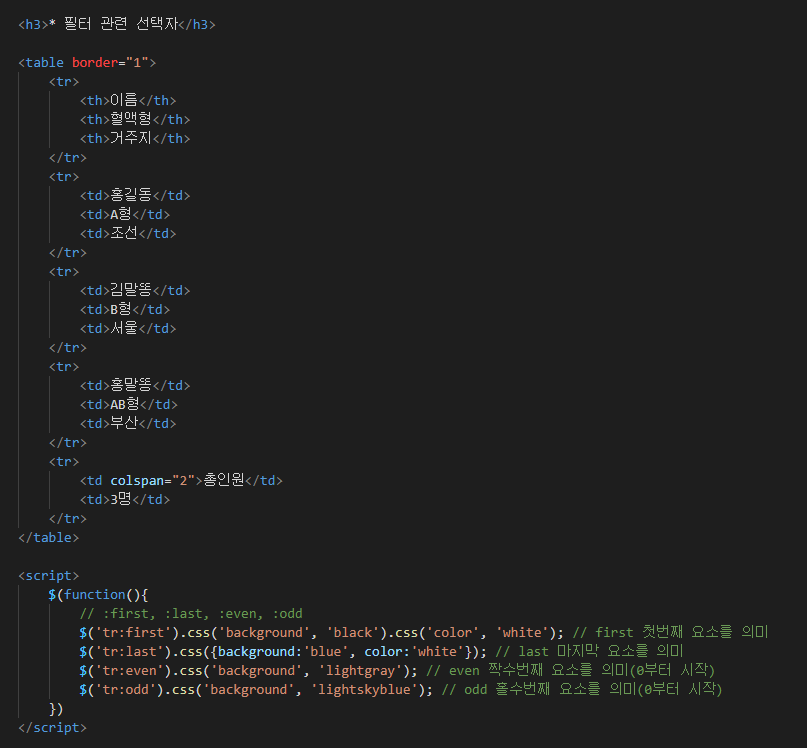
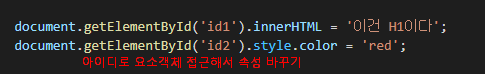
필터 관련 선택자 :first => 첫번째 요소를 의미 :last => 마지막 요소를 의미 :even => 짝수번째 요소를 의미(0부터 시작) :odd => 홀수번째 요소를 의미(0부터 시작) 필터 관련 메소드 기준이 되는 요소 중에서 특정 요소만을 걸러서 선택해주는 메소드 first() : 기준 중에서 가장 첫번째를 선택 last() : 기준 중에서도 가장 마지막을 선택 filter() : 기준 중에서도 해당 선택자만 선택 not() : 기준 중에서 해당 선택자가 아닌것만 선택 eq() : 0번부터 시작, 몇번재 요소 선택 ★중요! - text() : 선택된 요소의 innerText와 관련된 기능을 수행(태그 미적용해서 text그대로 출력) - html() : 선택된 요소의 innerHTML과 관련된 ..