자손 선택자(>)와 후손 선택자()
자손선택자 (>)
: 부모요소 바로 밑 직계 자식요소만을 선택(손자X)
후손선택자
: 자손선택자를 포함한 그 하위의 모든 요소를 선택(손자O)

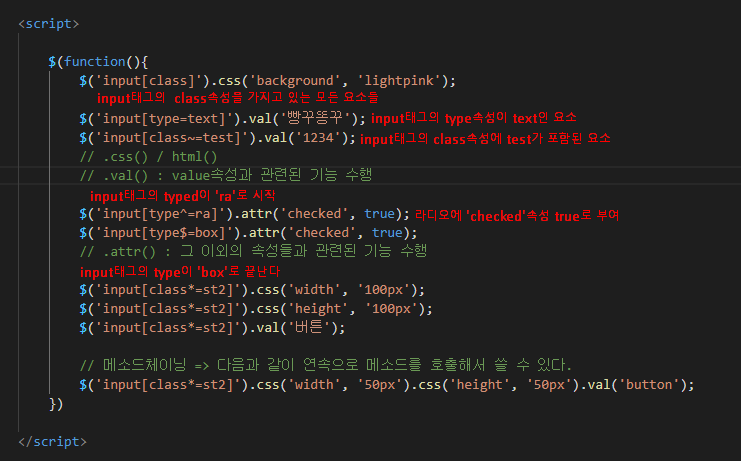
속성 선택자
선택자[속성] : 특정 속성을 가지고 있는 모든 요소 선택
선택자[속성=속성값] : 속성값이 특정값과 "일치"하는 모든 요소 선택
선택자[속성~=속성값] : 속성값에 특정값을 "포함"하는 요소 선택(공백 기준)
선택자[속성^=속성값] : 속성값에 특정값으로 "시작"하는 모든 요소 선택
선택자[속성$=속성값] : 속성값에 특정값으로 "끝"나는 모든 요소 선택
선택자[속성*=속성값] : 속성값에 특정값을 "포함"하는 요소 선택

- html() : innerHTML과 관련된 기능을 수행하는 메소드
인자로 값을 전달하면 컨츠값이 되고 그냥 호출만 하면 컨텐츠값을 반환한다.
- css() : 스타일 속성과 관련된 메소드
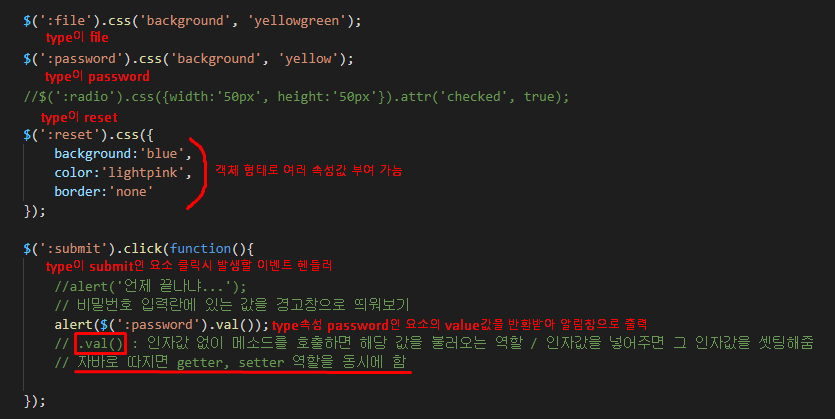
- val() : value속성과 관련된 기능 수행
인자값 없이 메소드를 호출하면 해당 값을 불러온다 / 인자값을 넣어주면 그 인자값을 대입
- attr() : 그 이외(value속성 빼고)의 속성들과 관련된 기능 수행
입력양식 선택자
(input 태그 type 속성에 따라서도 요소 선택)



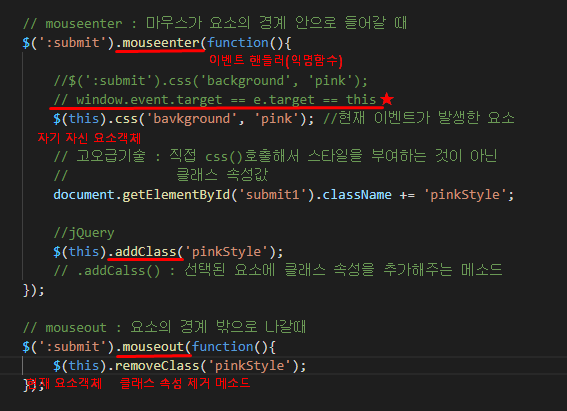
=> css로 클래스 선택자를 이용하여 스타일을 먹인 요소에
마우스를 갖다대면 배경색이 pink로 변하고
다시 갖다 떼면 클래스 속성을 제거 하여금 스타일 속성도 제거된다
- mouseenter() : 마우스가 요소의 경계 안으로 들어갈 때
- mouseout() : 마우스가 요소의 경계 밖으로 나갈때
- addClass() : 선택된 요소에 클래스 속성을 추가해주는 메소드
- removeClas() : 선택된 요소에 클래스 속성을 제거해주는 메소드
jQuery를 이용하면 위에 코드를 간결하게 줄일 수 있다.

- hover() : mouseenter() + mouseout() 메소드가 합쳐진 메소드(마우스 요소에 대었다 떼었다)
=>인자값으로 이벤트 핸들러 두개를 전달했다.
상태 선택자
checked


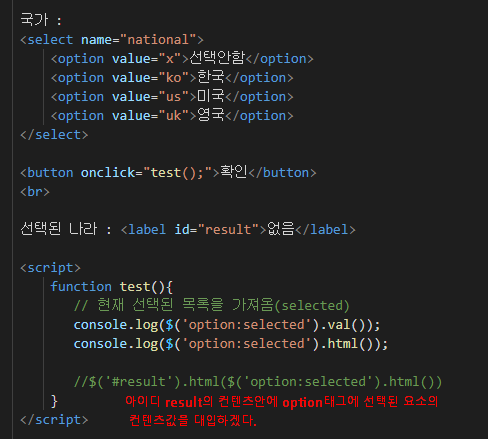
selected 상태 선택자(select>option)


enabled, disabled 상태


'*jQuery*' 카테고리의 다른 글
| [jQuery] 탐색(순회)메소드_자손 (0) | 2021.12.23 |
|---|---|
| [jQuery] 탐색(순회)메소드_조상 (0) | 2021.12.23 |
| [jQuery] 필터링 관련 선택자 (0) | 2021.12.23 |
| [jQuery] 기본선택자 (0) | 2021.12.22 |
| [jQuery] jQuery (0) | 2021.12.22 |