window 객체
window 객체는 자바스크립트이 최상위 객체이며 브라우저 창 하나 생성시 자동으로 생성된다.
크게 BOM, DOM으로 나뉜다.
- BOM (Browser Object Model) : 브라우저 창과 관련된 객체들
- DOM ( Document Object Model) : html 문서의 요소(태그)와 관련된 객체들
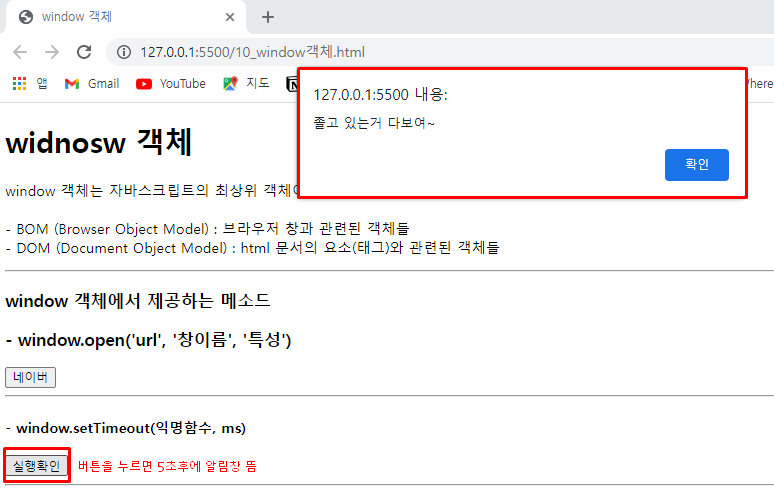
window 객체에서 제공하는 메소드
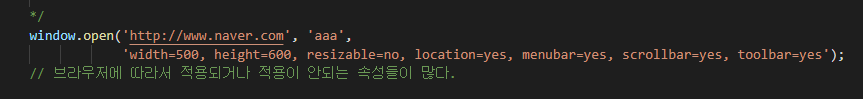
window.open('url', '창이름', '창의 특성')
url : 새창에서 열고자하는 주소
창이름 : 동일한 이름의 창이 이미 열려있을 경우 새로이 열리지 않고 이미 열려있는 창에서 새로고침
(크롬은 새로고침 / IE 새탭이 뜸 )
창의 특성 : 새로 열릴 창의 너비, 높이, 툴바, 스크롤바, 상태표시줄 등등.. (브라우저마다 다름)
*창의 특성
=> px
width : 창의 너비
height : 창의 높이
=> yes / no
resizable : 창의 크기 조절 여부
location : 주소창이 보일건지 안보일건지
menubar : 메뉴바를 보일건지 안보일건지
scrollbar : 스크롤바를 보일건지 안보일건지
status : 상태표시줄
toolbar : 도구모음
여러속성을 한번에 지정하고 싶다면 ', '로 나열한다.
'속성=속성값, 속성=속성값, ..... '

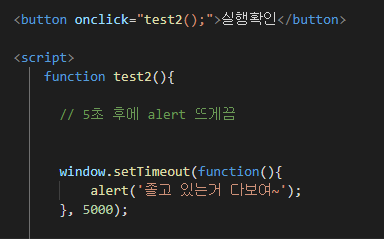
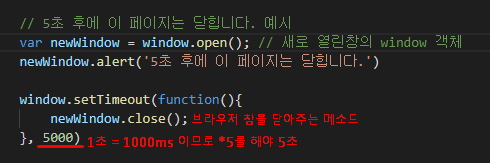
window.setTimeout(익명함수, ms)
내가 제시한 일정 시간 후에 '단 한번'만 실행




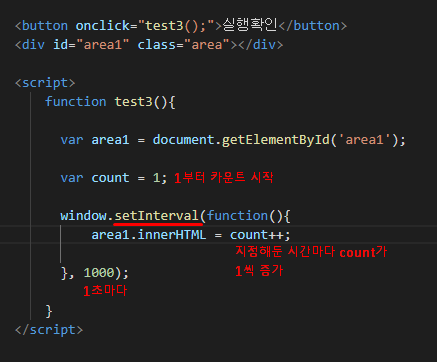
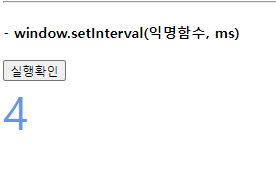
window.setInterval(익명함수, ms)
window.setTimeout()이 일정시간 후 '단 한번' 실행이었다면 setInterval()은 일정시간마다 반복적 실행을 한다.


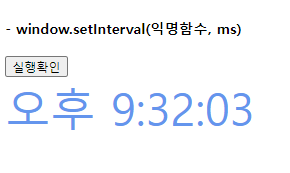
응용문제) am/pm 00:00:00 양식의 시계만들기


'*Javascript*' 카테고리의 다른 글
| [javascript] 이벤트 (0) | 2021.12.21 |
|---|---|
| [javascript] BOM / DOM (0) | 2021.12.21 |
| [javascript] 객체2 (object) (0) | 2021.12.16 |
| [javascript] 객체1 (object) (0) | 2021.12.16 |
| [javascript] 함수(function) (0) | 2021.12.16 |