객체
key(속성) + value(속성값)로 한쌍으로 저장할 수 있는 구조
여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입
=> 자바스크립트에서의 배열 : 자바의 ArrayList와 비슷한 개념
=> 자바스크립트에서의 객체 : 자바의 HashMap과 비슷한 개념
- 객체는 중괄호{}를 사용해서 생성하고,
중괄호 안에 이 객체를 필요로 하는 속성(property)들을 정의함(속성 : 속성값) == (key : value)
참고로 속성값으로는 모든 자료형의 값을 담을 수 있다.



- 객체의 속성에 접근하는 방법


객체 생성 특이케이스
- 속성명 제시시 공백이나 특수문자가 포함될 경우 참조연산자(.)을 이용한 접근은 불가하다


BUT, 객체명['속성명']을 이용한 접근은 가능하다.


객체에서의 반복문
인덱스 개념이 없기 때문에 단순 for문은 사용 불가능, for in문 사용 가능
객체가 가지고 있느 모든 속성들에 대해서 순차적으로 접근하고자 할 때 사용
- 배열에서의 for in문 예시


- 객체에서의 for in문



=> ★반드시 객체명['속성명']으로 접근해야한다!!!
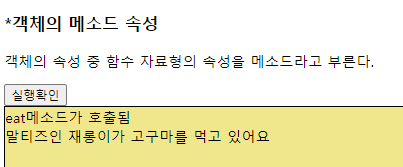
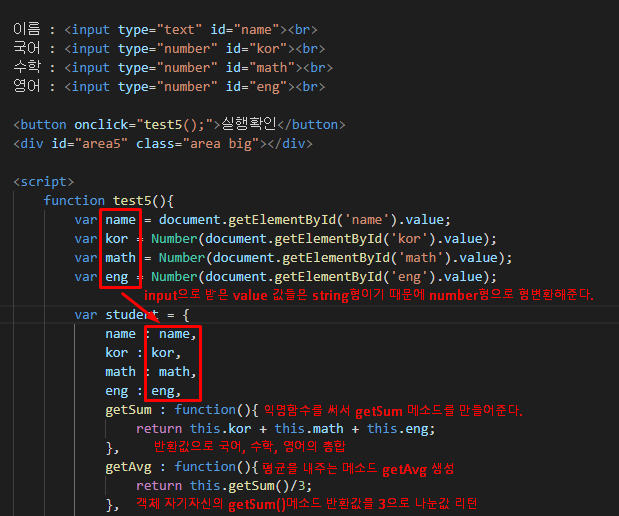
객체의 메소드 속성
객체의 속성 중 함수 자료형의 속성을 메소드라고 부른다.


in과 with
- in : 객체 내에 해당 속성이 있는지 확인해주는 키워드
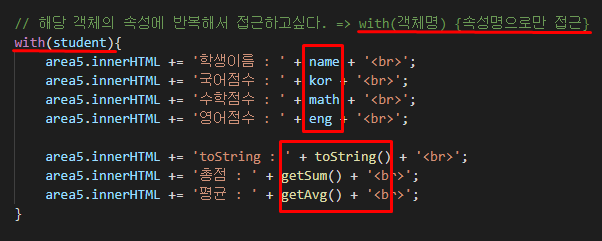
- with : 코드를 줄여주는 키워드


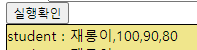
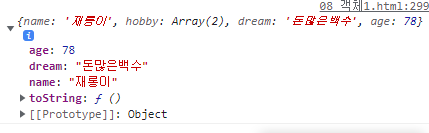
방금 내가 만든 student 객체를 innerHTML안에 찍어보면

이렇게 나오지만

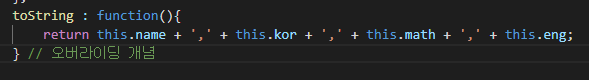
이렇게 toString을 재정의 해주면

내가 지정해놓은 return값으로 반환되어 출력되게 된다.
- in (중에서 접근)


- with (반복 접근)

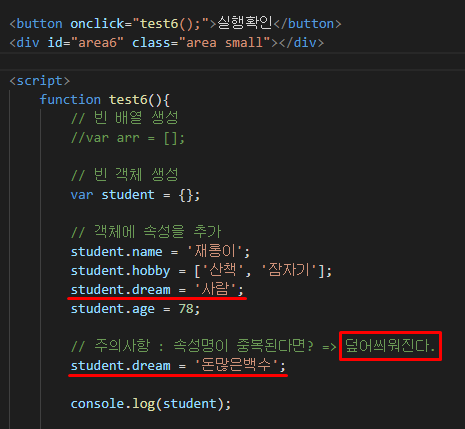
객체의 속성 추가 및 제거
- 추가 : 객체명.속성명 = 속성값


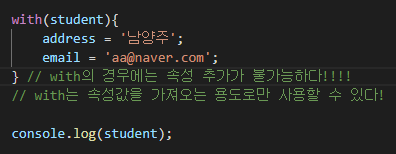
※ with로는 속성 추가가 불가하다!!!
with는 속성값을 가져오는 용도로만 사용!!!!!!

- 메소드, 속성 추가

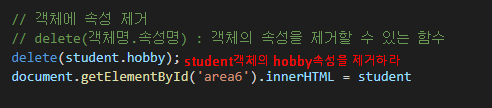
- 제거 : delete



'*Javascript*' 카테고리의 다른 글
| [javascript] window 객체 (0) | 2021.12.17 |
|---|---|
| [javascript] 객체2 (object) (0) | 2021.12.16 |
| [javascript] 함수(function) (0) | 2021.12.16 |
| [javascript] 배열 (0) | 2021.12.16 |
| [javascript] 문자열과 숫자 (0) | 2021.12.15 |