배열
자바스크립트에서는 변수 선언 시 별도의 자료형 지정이 없기 때문에
배열 역시 var, let, const 로 선언을 할 수 있다!!
어떤 자료형이든 상관없이 하나의 배여레 담을 수 있다. (자바의 컬렉션과 유사 ex.ArrayList)


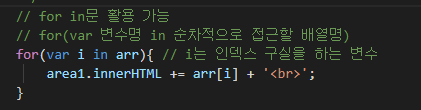
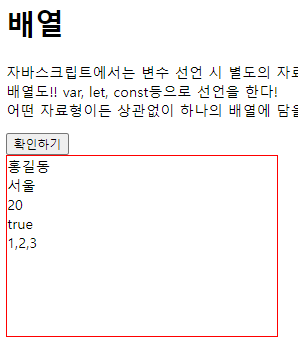
for in문


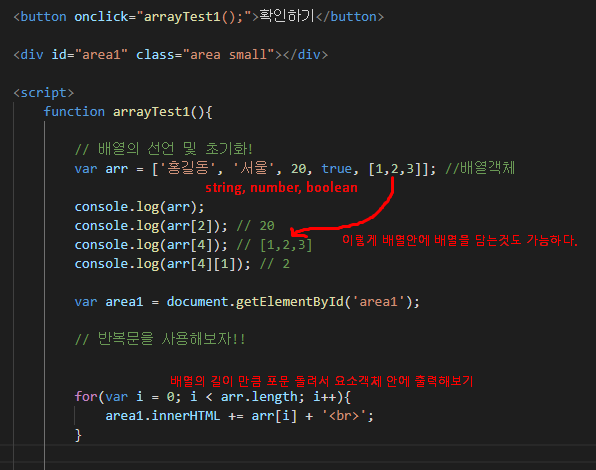
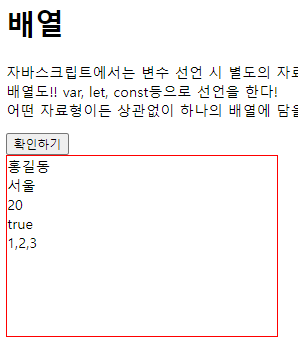
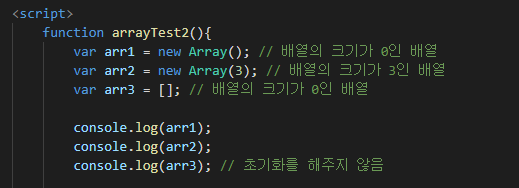
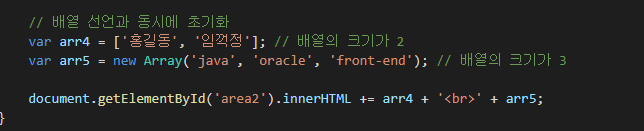
배열의 선언
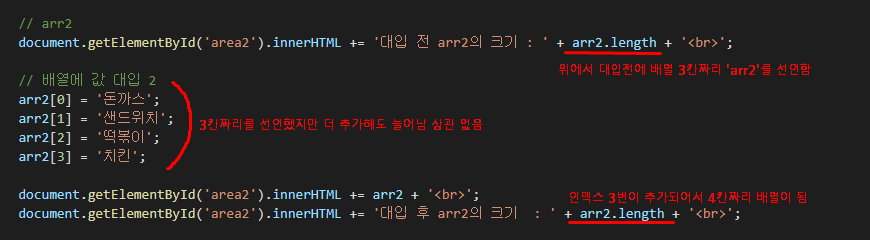
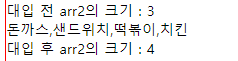
배열 선언 시 배열의 크기를 지정한채로 선언하거나, 따로 크기를 지정하지 않아도 된다.
(배열의 크기에 제약이 없다. => 자바 컬렉션의 장점








Array 객체의 메소드
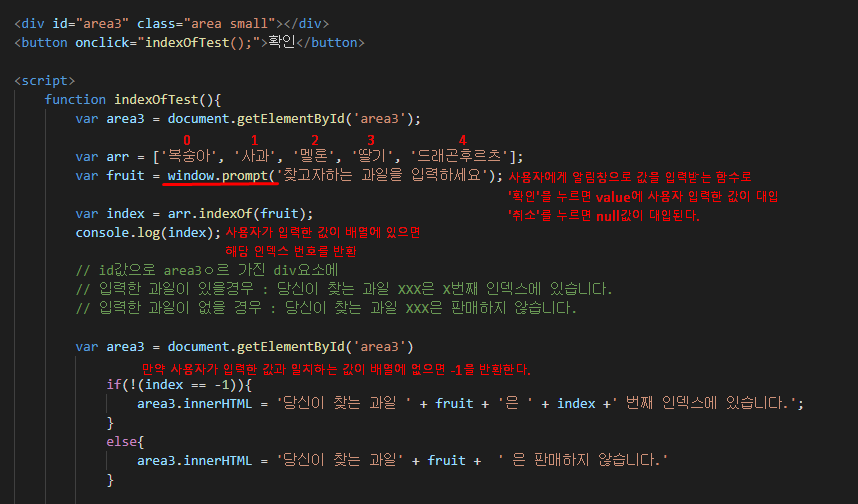
1. indexof(찾고자하는 요소) : 배열에서 해당 요소가 위치해 있는 인덱스를 반환


※참고. 동등비교연산자 ==
console.log(1 == 1); //true
console.log(1 == '1'); // true => ==(동등연산자) : 자료형과 무관하게 실제값만 일치하면 true
console.log(1 === '1'); // false => ===(일치연산자) : 값, 자료형 둘다 일치해야함 true
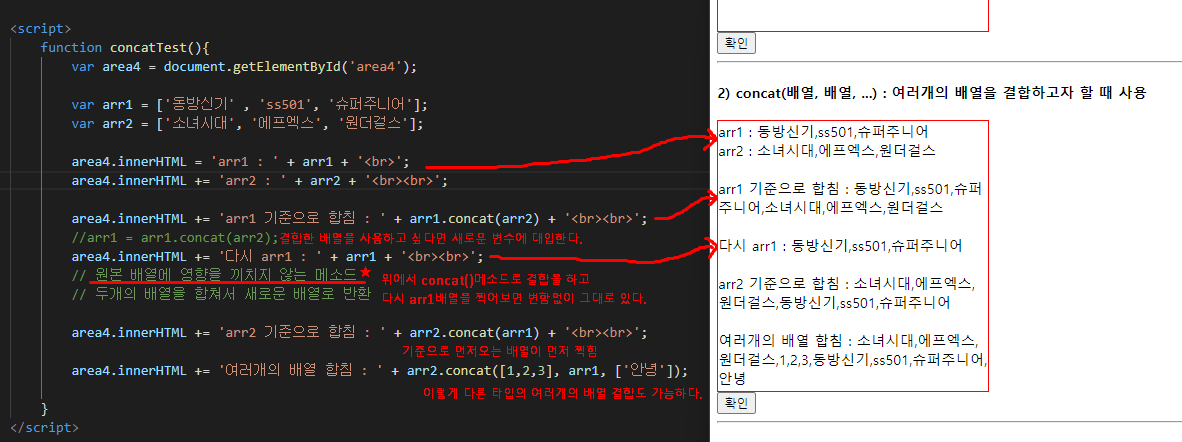
2. concat(배열, 배열, ......) : 여러개의 배열을 결합하고자 할 때 사용

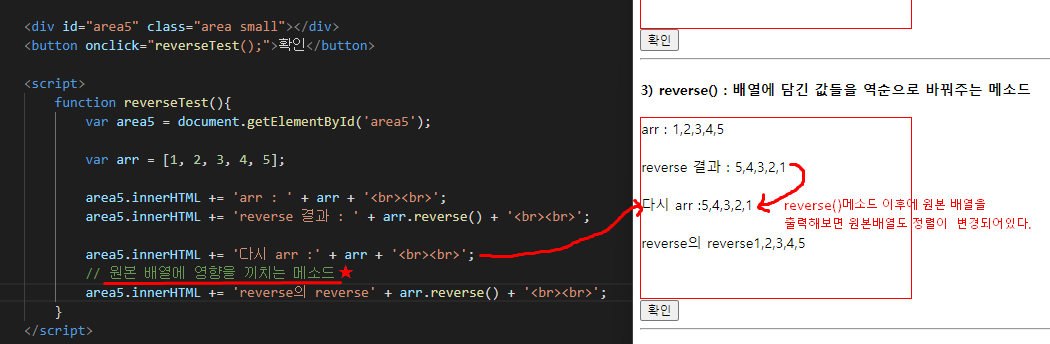
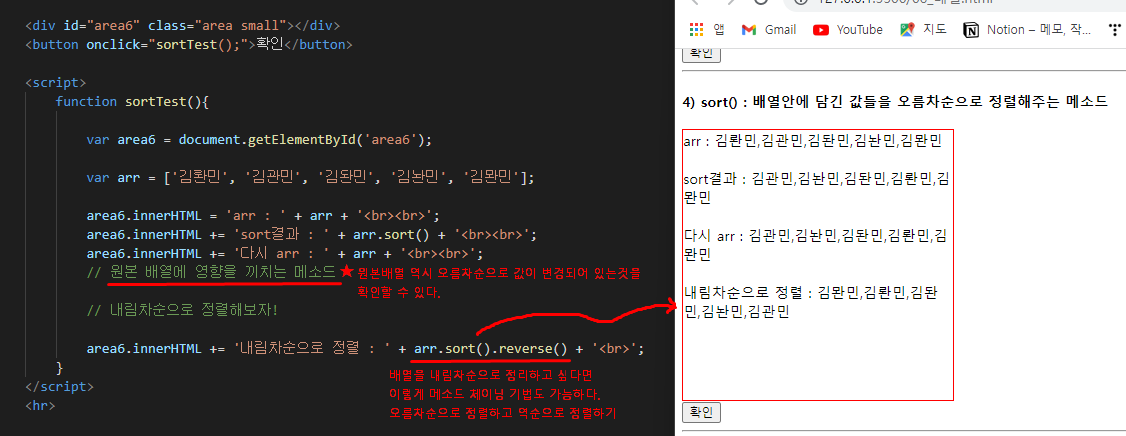
3. reverse() : 배열이 담긴 값들을 역순으로 바꿔주는 메소드

4. sort() : 배열안에 담긴 값들을 오름차순으로 정렬해주는 메소드

5_1. push(추가할 요소) : 배열의 맨 뒤에 요소를 추가하고 크기도 반환
5_2. pop() : 배열의 맨 뒤 요소를 제거하고 제거된 요소를 반환

6_1. unshift(추가할 요소) : 배열의 맨 앞에 요소추가 후 배열의 크기 반환
6_2. shift() : 배열의 맨 앞의 요소를 제거하고 제거된 요소를 반환

7_1. slice(시작인덱스, 끝인덱스 - 1) : 배열안의 요소들을 추출해주는 메소드
7_2. spllice(시작인덱스, 제거수, 추가값) : 배열의 요소를 추출해서 제거 및 추가, 추가값은 생략 가능

8. join(구분자) : 배열에 담긴 값들을 하나의 "문자열"로 합쳐서 반환해주는 메소드

'*Javascript*' 카테고리의 다른 글
| [javascript] 객체1 (object) (0) | 2021.12.16 |
|---|---|
| [javascript] 함수(function) (0) | 2021.12.16 |
| [javascript] 문자열과 숫자 (0) | 2021.12.15 |
| [javascript] 변수와 자료형 (0) | 2021.12.11 |
| [javascript] 요소가져오기 (접근하기) (0) | 2021.12.10 |