each 메소드
배열의 인덱스에 순차적으로 접근하고자 할 때
객체 가지고 있는 모든 속성에 순차적으로 접근하고자 할 때
사용할 수 있는 for in문과 유사하게 수행되는 메소드(for in문 제이쿼리에서 사용할때 오류있음)

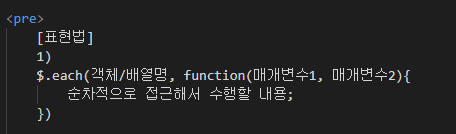
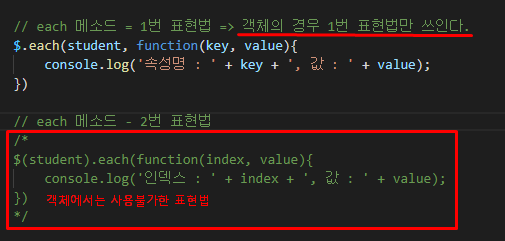
이방법은 객체, 배열 모두 가능한 표현법

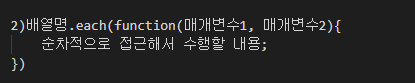
객체 X, 배열 O 만 가능한 표현법
=> 순차적으로 객체/배열의 속성이나 인덱스에 접근할 때마다 함수가 실행
=> 매개변수1, 매개변수2 생략 가능
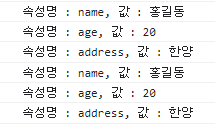
case1) 객체의 경우
매개변수1 : 순차적으로 접근된 객체의 속성명(key)
매개변수2 : 해당 속성값(value)
case2) 배열의 경우
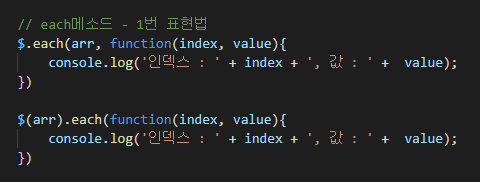
매개변수1 : 순차적으로 접근된 배열의 인덱스(index)
매개변수2 : 실제 해당 값(value)
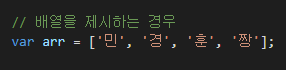
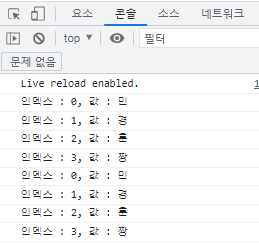
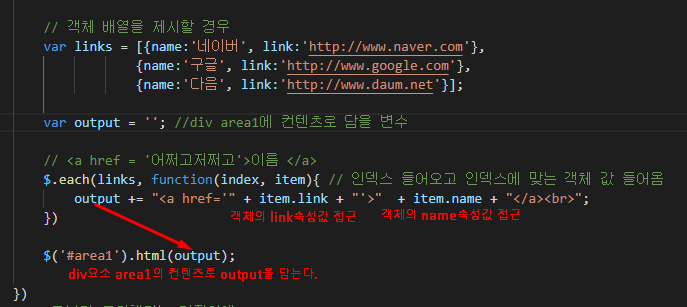
case1) 배열을 제시할 경우



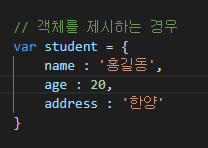
case1) 객체를 제시할 경우

일반적인 for문 -> 사용할 수 없다. 인덱스 없이 map의 형태이기 때문이다.

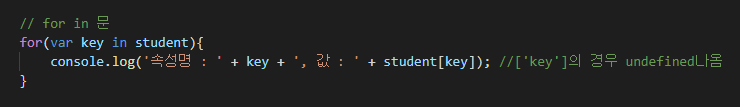
for in문은 가능


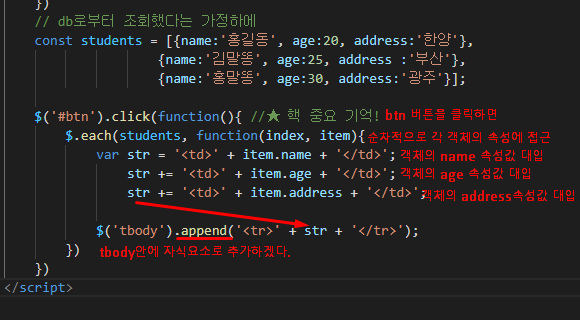
case3) 객체 배열을 제시할 경우


응용) 표추가하기



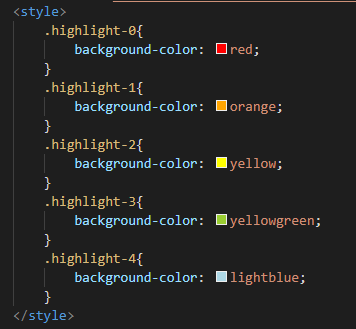
또다른 each 메소드는 쓰는 경우
: 선택된 여러개의 요소에 순차저으로 접근하고자 할 때


클래스 선택자로 먼저 스타일을 적용해주고
동적방식으로 클래스속성을 추가해준다.

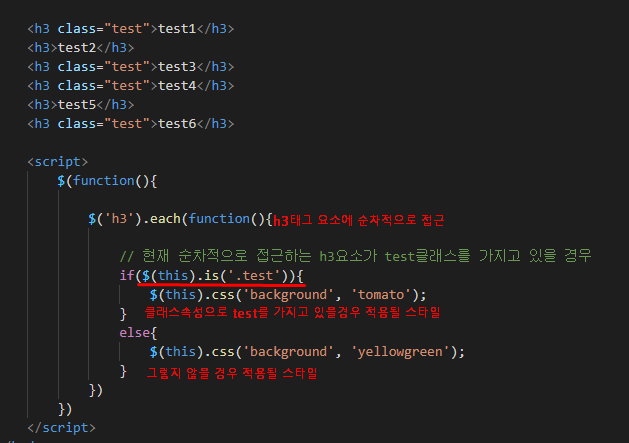
is 메소드
$('선택자').is('선택자')
선택된 요소를 기준으로 매개변수로 전달한 값과 일치하는지 판단해서
그에 해당되는 결과를 true(일치) / false(불일치)로 판단

'*jQuery*' 카테고리의 다른 글
| [jQuery] 이벤트 (0) | 2021.12.27 |
|---|---|
| [jQuery] 요소생성 및 제거 (0) | 2021.12.24 |
| [jQuery] 영역 관련 메소드 (0) | 2021.12.24 |
| [jQuery] 탐색(순회)메소드_동위 (0) | 2021.12.24 |
| [jQuery] 탐색(순회)메소드_자손 (0) | 2021.12.23 |