동적으로 요소 생성하기
1. 문자열로 만드는 방법

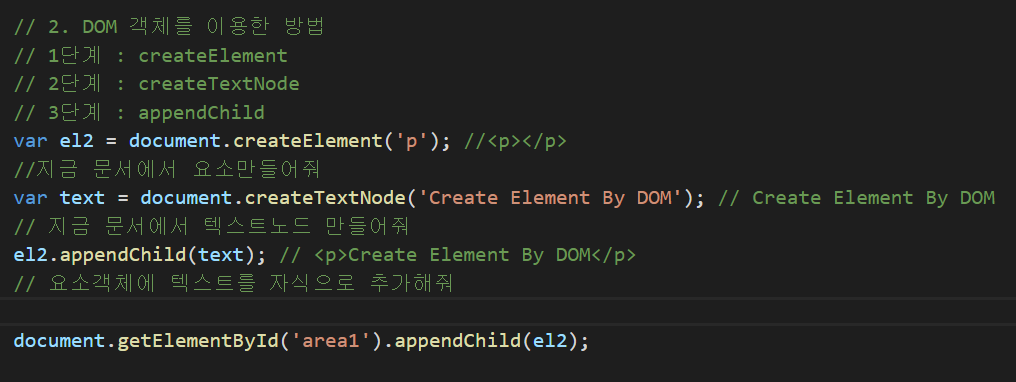
2. DOM객체를 이용한 방법
- 1단계 : createElement() => 요소노드 생성
- 2단계 : createTextNode() => 텍스트노드 생성
- 3단계 : appendChild() => 요소노드 안에 텍스노드 자식으로 추가

3. jQuery 방식

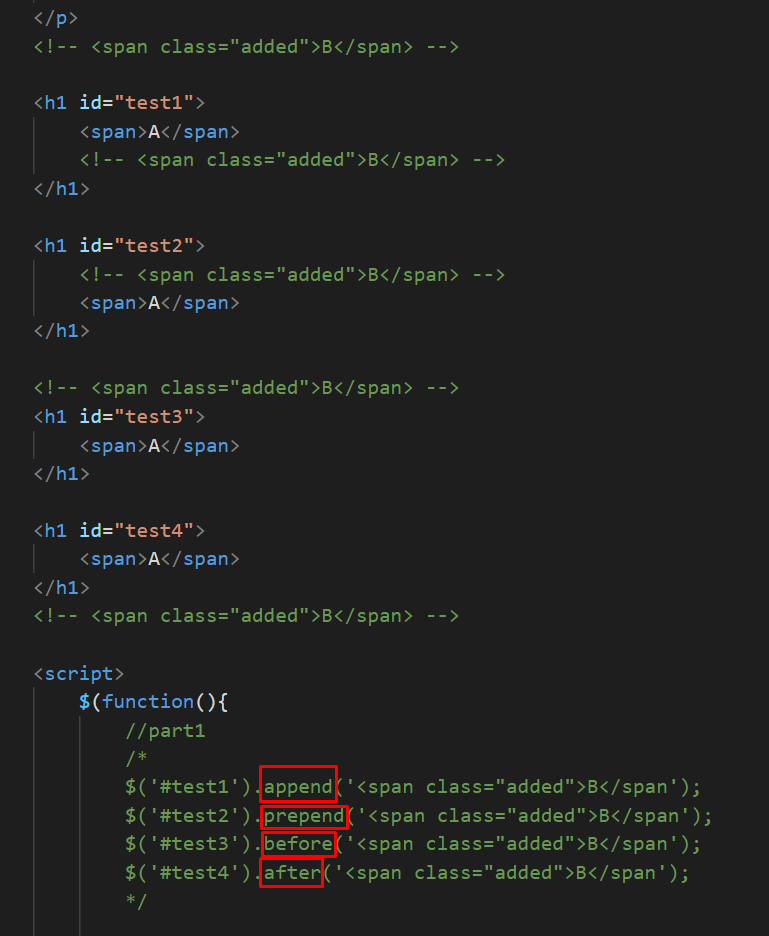
삽입 관련 메소드 part1
선택된 요소를 기준으로 새로이 생성된 요소를 추가하는 메소드
- $(A).append(B) : A요소 내에 뒷부분에 B를 추가(자손/하위)
- $(A).prepend(B) : A요소 내의 앞부분에 B를 추가(자손/상위)
- $(A).before(B) : A요소 앞부분에 B를 추가(동위)
- $(A).after(B) : A요소 뒷부분에 B를 추가(동위)
※ 반드시 B에 요소객체가 와야함
일반 String은 출력안됨. '<p>텍스트</p>' 형태의 텍스트는 요소객체로 변환돼서 출력됨
cf)appendChild() : document객체를 이용한 자바스크립트 문법 메소드라 제이쿼리에선 사용X(제이쿼리엔 없는 문법)

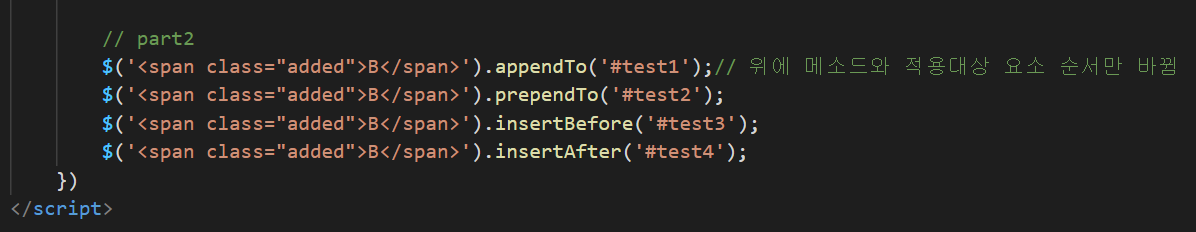
삽입 관련 메소드 part2
- $(B).appendTo(A) : B를 A요소 내의 뒷부분에 추가(자손/하위)
- $(B).prependTo(A) : B를 A요소 내의 앞부분에 추가(자손/상위)
- $(B).insertBefore(A) : B를 A요소 앞부분에 추가(동위)
- $(B).insertAfter(A) : B를 A요소 뒷부분에 추가(동위)

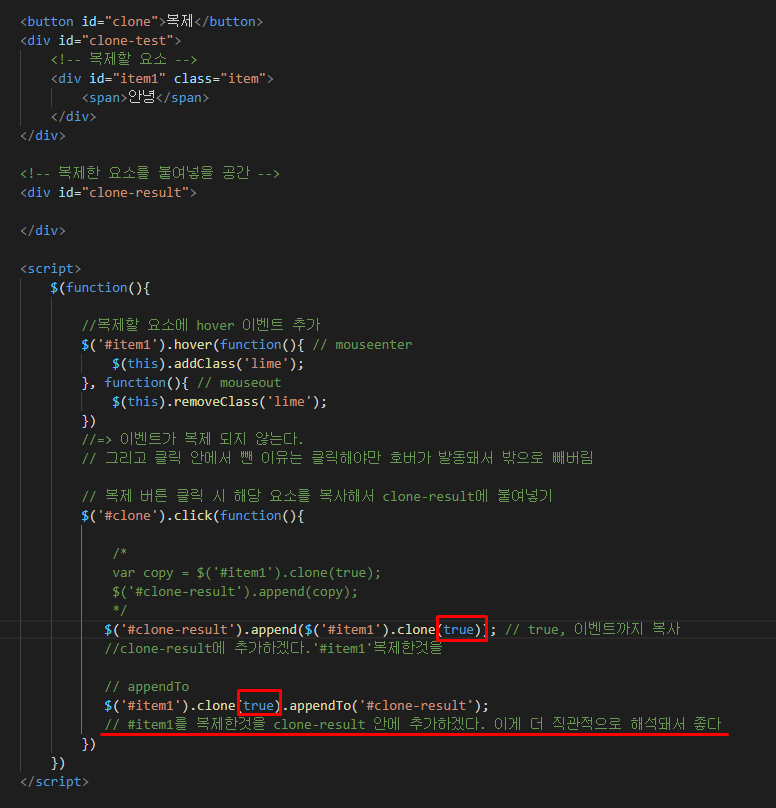
요소 객체 복제 메소드
var 변수 = $('선택자').clone(true/false) : 선택된 요소 객체를 복제해서 반환해주는 메소드
=> true / false : 해당 선택된 요소의 걸려있는 이벤트까지도 복사할건지 안할건지 지정
(생략가능, 기본값이 false)

요소 객체 제거 및 잘라내기 메소드
$('선택자').empty() : 선택된 요소의 모든 후손요소들을 제거시켜주는 메소드
var 변수 = $('선택자').remove() / detach() : 해당 선틱된 요소를 잘라내기
- remove() : 잘라내기 시 잘라낸 요소의 이벤트를 안가져옴(제거하면서 잘라낸 요소 반환)
- detach() : 잘라내기 시 잘라낸 요소의 이벤트를 가져옴

추가로!!!
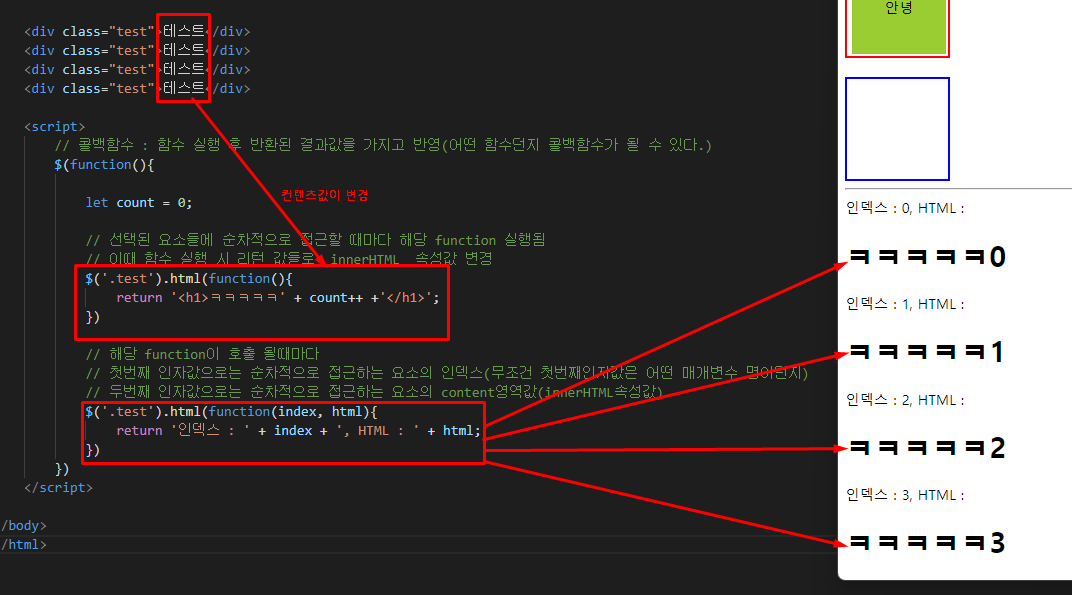
콜백 함수 : 함수 실행 후 반환된 결과값을 가지고 반영

'*jQuery*' 카테고리의 다른 글
| [jQuery] 이벤트 (0) | 2021.12.27 |
|---|---|
| [jQuery] 추가적인 메소드 (0) | 2021.12.27 |
| [jQuery] 영역 관련 메소드 (0) | 2021.12.24 |
| [jQuery] 탐색(순회)메소드_동위 (0) | 2021.12.24 |
| [jQuery] 탐색(순회)메소드_자손 (0) | 2021.12.23 |