<input> 태그
사용자에게 값을 입력받을 수 있도록 텍스트상자, 체크박스 등등을 만들 수 있는 태그
type 속성으로 지정 가능
<form> 태그
해당 입력 양식의 틀을 의미
form 태그 내의 submit 버튼 클릭 시 해당 form 태그 내에 작성된
사용자가 입력한 값들을 서버로 넘기면서 요청하는 역할을 하는 것이 form 태그와 submit 버튼이다.
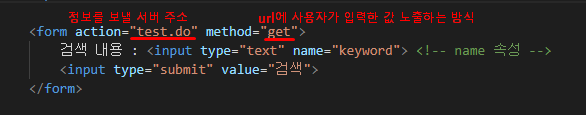
<form action ="" method="">
- action 속성 : 해당 form 태그 안에 사용자가 입력한 값들을 전달하면서 요청할 서버의 경로를 제시, 즉 어디로 보낼지 지정
- method 속성 : 요청 전송 방식을 지정하는 속성(get방식[기본값]/ post방식)
- get 방식 : 요청 시 사용자가 입력한 값들이 url에 노출되는 방식
- post 방식 : 요청 시 사용자가 입력한 값들이 url에 노출되지 않는 방식
=> form 태그 내의 submit 버튼 클릭시 action에 지정한 서버의 경로로 method에 작성된 요청 전송방식을 사용해 사용자가 입력한 값들을 key=value 세트로 전달



<fieldset> : 그룹을 묶는 태그(테두리를 만들어준다.)
<legend> : 해당 그룹의 제목을 붙여주는 태그(없어도 무관)


text와 관련된 input태그의 type






name : key지정, 의미부여해서 짓는게 좋음
placeholder : 입력을 유도하는 꾸밈 요소
maxlength : 작성할 수 있는 최대 길이
required : 필수 입력 사항일 경우 부여
value : 텍스트 값을 양식에 넣을 수 있는 속성
textarea 태그
텍스트 상자인데 여러줄을 입력할 수 있다.


숫자와 관련된 input 태그의 타입




날짜 및 시간과 관련되 input 태그의 type


라디오버튼과 체크박스 관련 input 태그




추가적인 input 태그


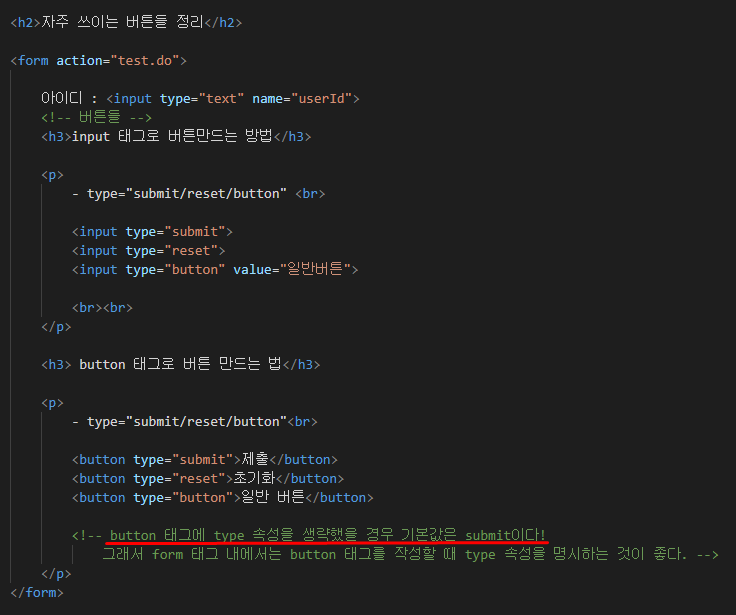
자주 쓰이는 버튼들


=> "submit", "reset", "button"에 있어서는 <input type="">이나 <button type=""> 같다
select 태그와 option 태그
- 사용자에게 직접 키보드로 입력받는것이 아니라 내가 제시한 여러 옵션들 중에서 선택할 수 있게끔 해주는 태그
- 제출 시 현재 선택된(selected) 값이 넘어감
- 각각의 option에 value 속성값을 명시했을 경우 value값이 전달됨. 만일 value 속성값을 명시하지 않을 경우 기본적으로 option 태그의 content값이 넘어감




'*HTML & CSS*' 카테고리의 다른 글
| [HTML] 하이퍼링크 (0) | 2021.12.03 |
|---|---|
| [HTML] 영역 관련 태그 / iframe 태그 (0) | 2021.12.03 |
| [HTML] 이미지 및 멀티미디어 관련 태그 (0) | 2021.12.03 |
| [HTML] 표 관련 태그 (0) | 2021.12.02 |
| [HTML] 목록 관련 태그 (0) | 2021.12.02 |