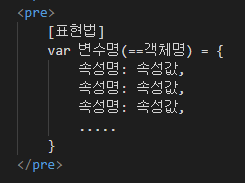
객체 key(속성) + value(속성값)로 한쌍으로 저장할 수 있는 구조 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입 => 자바스크립트에서의 배열 : 자바의 ArrayList와 비슷한 개념 => 자바스크립트에서의 객체 : 자바의 HashMap과 비슷한 개념 - 객체는 중괄호{}를 사용해서 생성하고, 중괄호 안에 이 객체를 필요로 하는 속성(property)들을 정의함(속성 : 속성값) == (key : value) 참고로 속성값으로는 모든 자료형의 값을 담을 수 있다. - 객체의 속성에 접근하는 방법 1. 대괄호를 이용하는 방법 : 객체명['속성명'] 2. 참조연산자(.)을 이용하는 방법 : 객체명.속성명 객체 생성 특이케이스 - 속성명 제시시 공백이나 특수문자가 포함될 경우 참조연..