*HTML & CSS*
[CSS] 영역 관련 스타일
깐부로부터
2021. 12. 7. 01:14
영역 구분(바깡쪽에서 안쪽 순서)
- margin : 바깥쪽 여백 영역
- border : 테두리 영역 => 여기까지가 실제 요소의 크기
- padding : 내용물영역이랑 테두리 영역 사이의 거리(안쪽여백)
- content : 실제 내용물이 들어있는 영역
=> 실제요소의 크기(영역) == content + padding + border
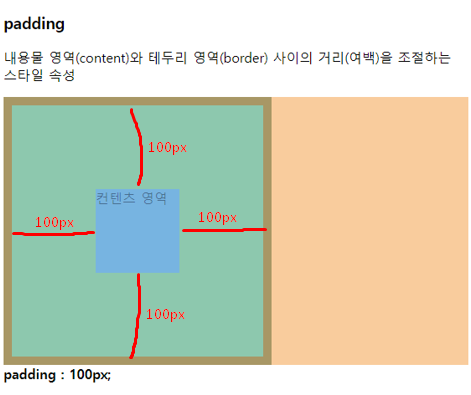
padding
내용물 영역(content)와 테두리 영역(border) 사이의 거리(여백)을조절하는 스타일 속성



margin
타 요소들 사이의 간격을 조정할 때 사용
실제 영역에는 포함이 안되므로 실제 요소 크기에 영향을 미치지 않는다.

