*HTML & CSS*
[CSS] 기본 선택자
깐부로부터
2021. 12. 3. 21:21
CSS(Cascading Style Sheets)
HTML 구조는 그대로 두고 style태그로 구조를 꾸미는 역할을 하는 표현언어
HTML과 마찬가지로 웹 표준이며, CSS3버전까지 존재하고 보통은 3버전을 사용한다.
웹표준 : W3C (WWW Consortium)에서 지장
- CSS 스타일 부여 방식
- 인라인 스타일 방식 : 스타일을 부여하고자 하는 요소 내에 style속성을 사용해서 직접 기입하는 방식
- 내부 스타일 방식 : 현재 이 html문서에 적용시키고자 하는 스타일 정보들을 <head> 영역에 <style>태그 내에 기입하는 방식
- 외부 스타일 방식 : 스타일정보만을 따로 관리하는 .css 외부 문서를 만들고 <link>태그를 통해 연결시켜주는 방법
-선택자란?
특정 html요소를 선택하고자 할 때 사용하는 기능
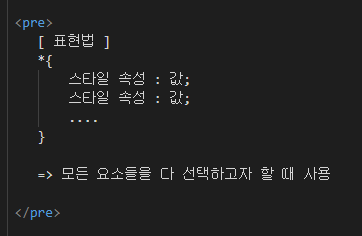
1. 모든(전체) 선택자(*)


2. 태그 선택자(태그명)


3. 아이디 선택자


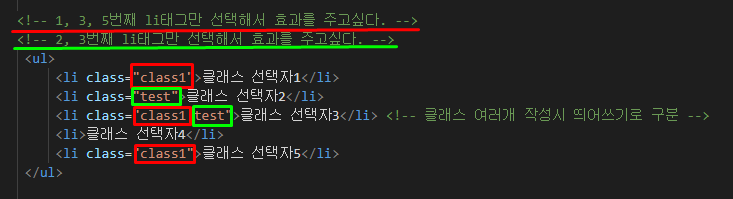
4. 클래스 선택자(.클래스명)


=> id, class : 모든 태그에 공통적으로 사용할 수 있는 속성
- id : 문서 내에 고유한 값으로 하나만을 작성(중복금지)
- class : 별명을 지어주는 속성, 중복값을 작성 가능, 여러개 작성 가능.