[jQuery] jQuery
jQuery란?
기존에 자바스크립트 언어만으로 구현하기에는 복잡했던 구문작성들을
간소화하기 위해 "존 래식"에 의해 개발된 JavaScript 기반의 라이브러리 (유용한 기능들의 모음집)
즉, JavaScript언어로 유용한 함수나 내용들이 이미 만들어져 있는 (정의되어있는)모음집
- jQuery의 장점
1) DOM요소와 관련된 스크립트를 보다 쉽게 구현할 수 있다.
2) AJAX(비동기식통신), 이벤트 처리 등 폭 넓게 지원한다.
2) jQuery와 관련된 확장 플러그인, 오픈 API등을 지원한다.
=> 적은 양의 코드로 빠르고, 풍부한 기능을 제공함!
jQuery 라이브러리 연결 방법
head태그 내부에 script태그로 jQuery관련 .js 파일 가져오기
오프라인 / 온라인 방식이 있다.
1. jQuery 라이브러리 파일을 직접 다운로드 받은 후 경로 지정(오프라인방식)
- .js파일을 다운로드 받아 저장한 후 저장된 파일의 경로를 지정

2. CDN(Content Delievery Network)을 통한 연결(온라인방식)
- 라이브러리를 제공하는 사이트 url을 제시해서 파일 경로로 지정하는 방식

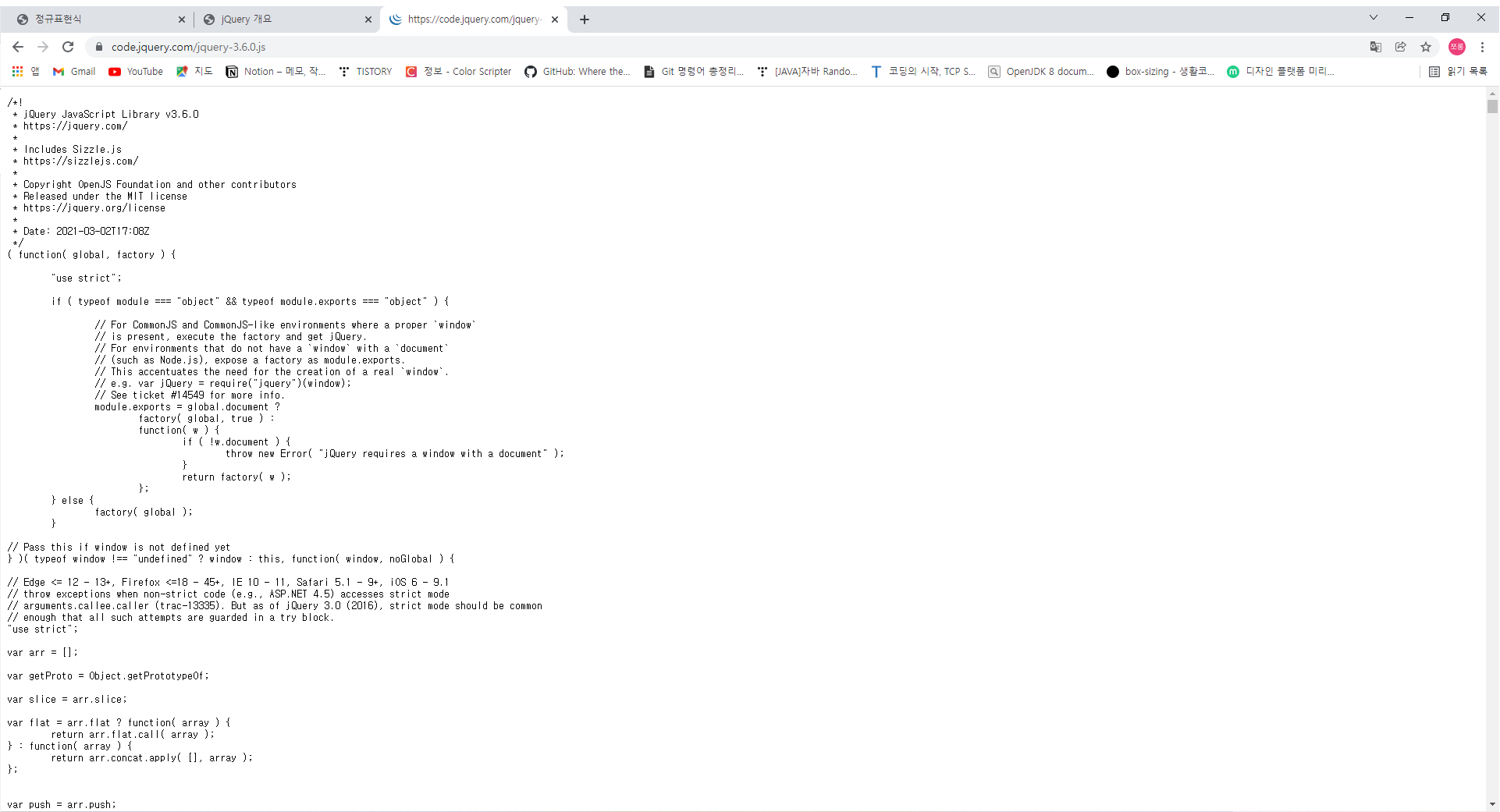
Uncompressed : 개발자를 위한
개발자 같은 사람이 보기 쉽도록 주석, 코드 정렬 등을 활용해서 가시성(가독성)을 유지하는 파일 => 일반 js파일
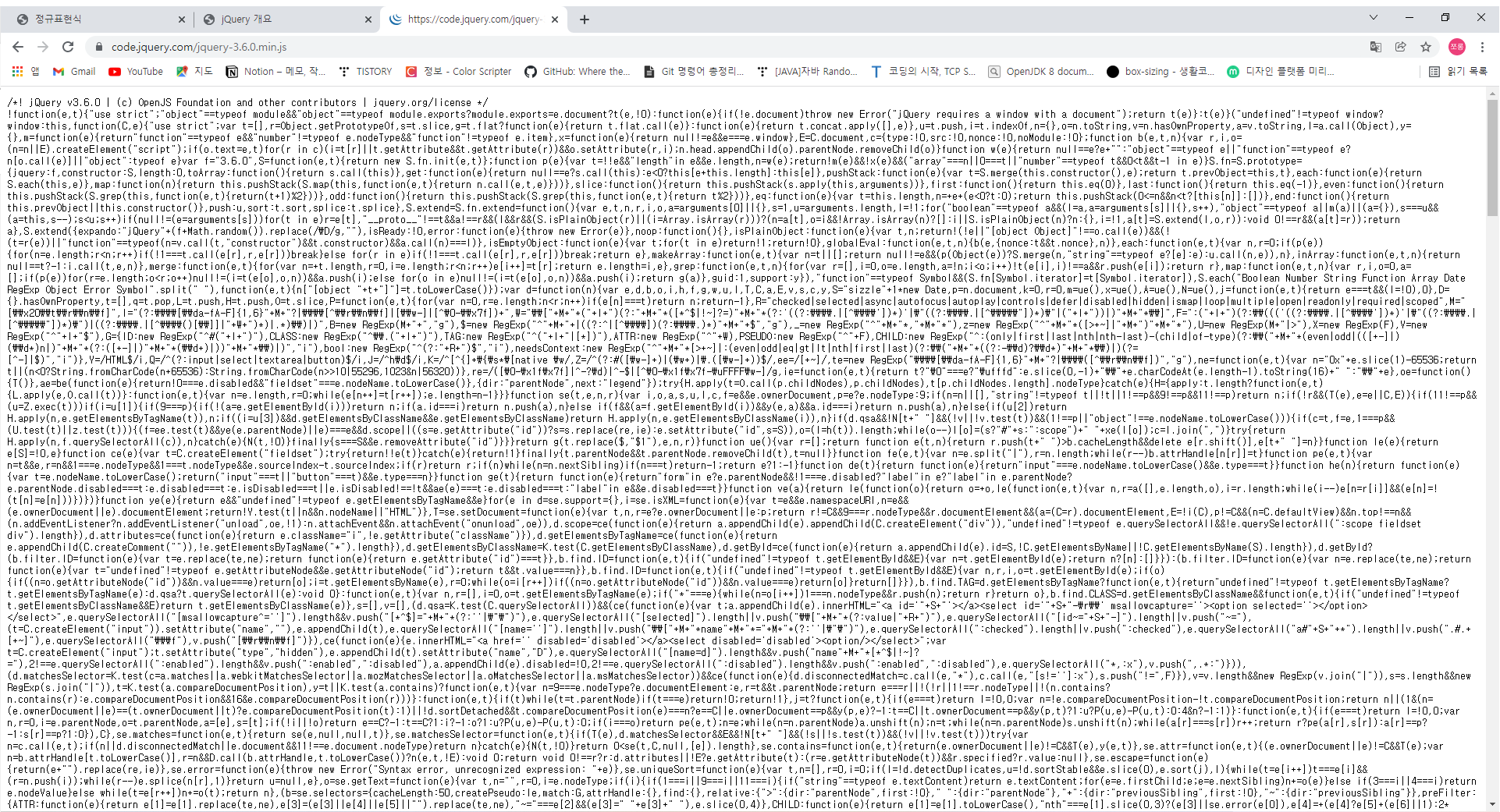
Compressed : 배포
주석, 들여쓰기, 띄어쓰기등을 최소화해서 파일의 용량을 줄인 버전 => min.js파일

Uncompressed 파일

Compressed 파일

jQuery 구문 작성하기
기본적으로 jQuery 구문으로 DOM 요소를 다룰 것이기 때문에
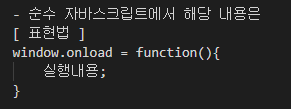
jQuery 명령은 문서상에서 요소들이 전부 다 로드 된 후에 실행되어야함 => window.onload

* onload함수 : 페이지가 다 로딩되면 자동으로 한번 실행되는 함수
해당 html문서의 요소들도 다 로드되고, 연동되어있는 외부 문서들도 다 로드된 후 실행되는 특징을 갖는다.
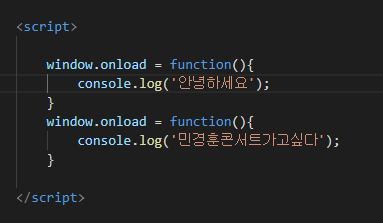
그리고! window.onload는 해당 html문서에서 단 한번만 작성 가능하다.


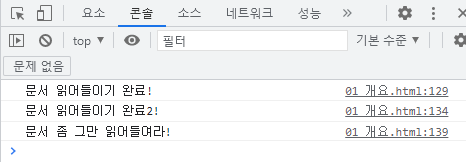
콘솔창 찍어서 확인해보면 onload는 단 한번만 실행되므로 맨 마지막 onload로 덮어씌어 콘솔창이 찍혀있다.
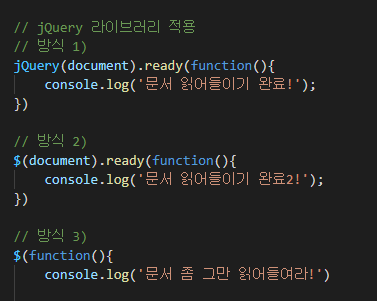
그러나 jQuery에서는 횟수 제한 없이 여러번 기술이 가능하다.

$ : jQuery 키워드를 나타낸다.
제이쿼리에서 해당 function은 html문서 내의 document요소들만 로드되면 바로 실행되게 된다.
ready()는 window.onload()와 같은 메소드이다.

콘솔창에 3번다 찍혀 있는 것을 확인할 수 있다.
요소에 접근하기
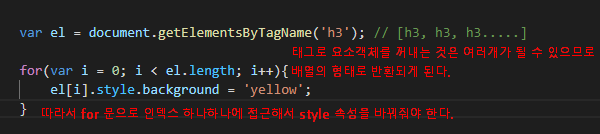
- h3태그에 대한 배경색을 yellow로 바꿔보세요.
<자바스크립트 방식>

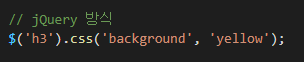
<제이쿼리 방식>

$('선택자') : 해당 요소를 선택하겠다.
.css : 선택된 요소들의 스타일과 관련된 기능 수행